Inhalt
Aufgabenstellung 1. Block
Dauer: 1 Laborblock (4h) + Fertigstellen der Aufgaben
1. Erster Kundenkontakt, Kickoff-Meeting und Besprechungsprotokoll
Aufgabe: Kickoff-Meeting und Besprechungsprotokoll
Ein Kunde lädt zu einem Pitch ein und schickt untenstehendes E-Mail an deine Agentur.
Bereite Fragen für das erste Treffen vor, damit anschließend folgende Punkte klar sind, und ein Konzept, ein Angebot und ein erstes Design erstellt werden können.
- Funktionelle Anforderungen
- Inhaltliche Anforderungen
- Zielgruppen
- Zeitplan
- Weitere Vorgehensweise
- …
Führe das Gespräch anhand der vorbereiteten Fragen durch und halte die Ergebnisse in einem Besprechungsprotokoll schriftlich fest.
E-Mail-Anfrage durch den Kunden
Betreff: Neugestaltung unseres Webauftritts
Sehr geehrte Damen und Herren,
mein Name ist Max Mustermann, und ich bin der Projektmanager bei ElectroMove, einem führenden Unternehmen im Bereich E-Mobilität. Wir sind auf der Suche nach einer Agentur, die uns hilft, unseren Webauftritt zu überarbeiten, um besser mit unseren diversen Zielgruppen zu kommunizieren und zu interagieren.
Unsere Website sollte so gestaltet sein, dass sie die Bedürfnisse und Interessen verschiedener Zielgruppen erfüllt - von Endkunden, die nach praktikablen und nachhaltigen Mobilitätslösungen suchen, bis hin zu Geschäftskunden und Partnern, die sich für Investitionen und Partnerschaften im Bereich der E-Mobilität interessieren. Die Webseite sollte eine Plattform sein, die alle erforderlichen Informationen bereitstellt und es den Benutzern ermöglicht, leicht mit uns in Kontakt zu treten, unabhängig davon, ob es sich um potenzielle Kunden, Partner oder Investoren handelt.
Könnten wir ein Meeting arrangieren, um detailliert zu besprechen, wie wir die Webseite strategisch und kreativ gestalten könnten, um die verschiedenen Zielgruppen effektiv anzusprechen und zu bedienen?
Vielen Dank für Ihre Zeit, und wir freuen uns darauf, bald von Ihnen zu hören und unsere Ideen und Visionen mit Ihnen zu teilen.
Mit freundlichen Grüßen,
Max Mustermann
Projektmanager
ElectroMove
max.mustermann@electromove.com
+43 123 4567890
Beispielhafte Struktur eines Besprechungsprotokolls
- Allgemeine Informationen
- Thema z.B.: Ersttermin Relaunch Website www.markus-huber.at
- Datum, Ort z.B.: 23.10.2020, HTL Braunau
- Anwesende z.B.: Max Mustermann, Firma
- Zusammenfassung
- z.B.: Besprochen wurden die Anforderungen an die Website, die im Rahmen des Relaunches von www.markus-huber.at erfüllt werden sollen.
- Behandelte Themen, z.B.:
- Funktionelle Anforderungen
- Inhaltliche Anforderungen
- Zielgruppen
- Zeitplan
- Weitere Vorgehensweise: Konkrete Schritte
- Wer macht was bis wann?
2. Inhaltliches Konzept - Sitemap
Aufgabe: Sitemap
Erstelle eine Sitemap des Webauftritts und stelle ihn in grafisch ansprechender Form dar.
Allgemeine Informationen zur Sitemap
Eine Sitemap ist eine strukturierte Darstellung aller Seiten und Unterseiten einer Website, die die Hierarchie und die Verbindungen zwischen den Seiten visualisiert.
Sie dient als Navigationshilfe für Benutzer und Suchmaschinen, um den Aufbau der Website besser zu verstehen und effizient durch sie zu navigieren und ist auch ein wichtiger Anhaltspunkt für die Angebotserstellung.
Eine Sitemap kann in Form einer Grafik, Tabelle aber auch als einfache hierarchische Liste dargestellt werden:
- Home
- About us
- Referenzen
- Endkunden
- Firmenkunden
- Partner
- Kontakt
- …
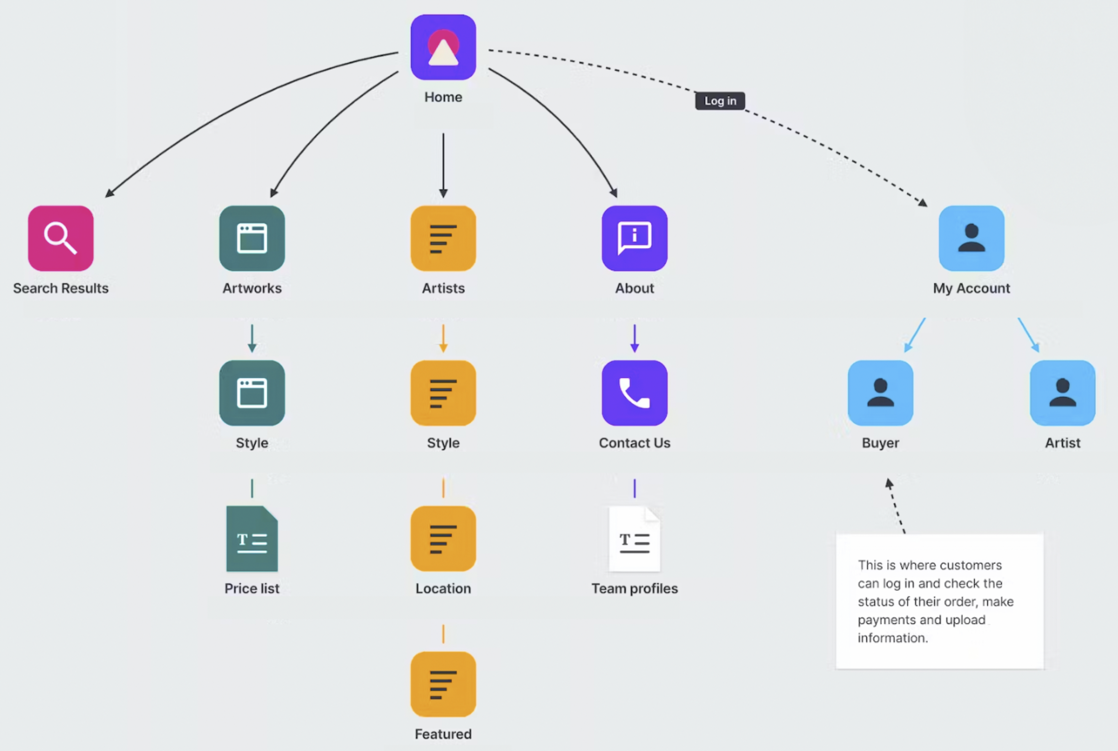
 Beispielhafte Sitemap, milanote.com
Beispielhafte Sitemap, milanote.com
3. Funktionelles Konzept - Featurelist
Aufgabe: Featurelist
Fasse die wichtigsten Features in einer Featurelist zusammen. Konzentriere dich dabei auf folgende Kategorien:
- Inhalte (Texte, Bilder, Videos, …)
- Interaktive Elemente (Kontaktformulare, Bildergalerie, …)
Allgemeine Informationen zur Featurelist
Die Featurelist bezieht sich auf eine detaillierte Liste von Funktionen und Eigenschaften, die eine Website oder Webanwendung haben soll.
Beispielhafte Kateogorien können sein:
- Design-Features
- Navigation und Benutzererfahrung (UX)
- Inhalte
- Interaktive Elemente
- SEO (Suchmaschinenoptimierung)
- Technische Aspekte
- Integration Dritter
- Zugänglichkeit
- Analytik und Reporting
- Wartung und Support
Jede dieser Kategorien kann spezifischere Features und Details enthalten, je nach den individuellen Bedürfnissen und Zielen des Projekts. Eine gut ausgearbeitete Featurelist hilft nicht nur bei der Planung, sondern auch bei der Kommunikation zwischen dem Webdesigner oder der Agentur und dem Kunden, um sicherzustellen, dass alle Parteien die Anforderungen und Erwartungen klar verstehen.
4. Erstes grafisches Konzept - Scribbles
Aufgabe: Scribbles
Erstelle mehrere Scribbles für die wichtigsten Seiten und Inhaltselemente. Diskutiere Sie anschließend mit deinem Partner oder deiner Partnerin.
Allgemeine Informationen zu Scribbles
Ein Scribble ist eine grobe, handgezeichnete Skizze einer Webseite, die dazu dient, die grundlegenden Designideen, Layouts und Platzierungen von Elementen wie Texten, Bildern und Links visuell darzustellen.
Es ist ein frühzeitiger Schritt im Designprozess, der hilft, Konzepte schnell zu visualisieren und zu kommunizieren, bevor detaillierte Designarbeiten beginnen.
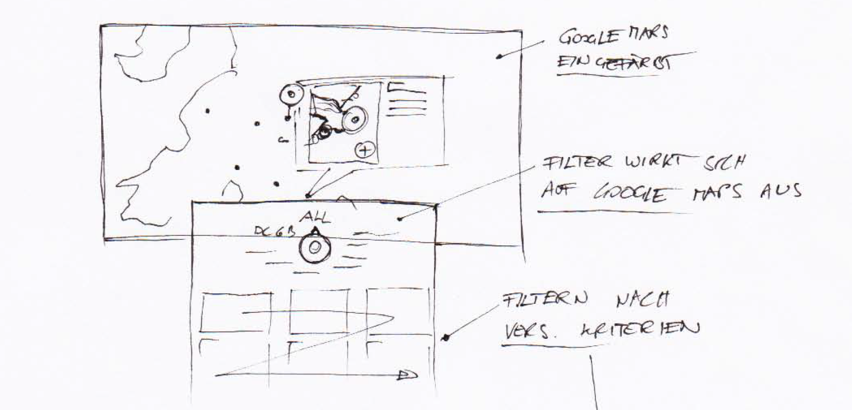
 Beispielhaftes Scribble einer Detailseite
Beispielhaftes Scribble einer Detailseite
Abgabe
Beginne ein Webdesign-Portfolio mit folgenden Inhalten:
- Deckblatt
- Besprechungsprotokoll
Inhalt wie angegeben, Umfang ca. 1 Seite A4 - Inhaltliches Konzept
- Sitemap
in grafisch ansprechender Form - Featurelist
funktionelle Anforderung an die Website in Form einer Liste
- Sitemap
- Grafisches Konzept
- Scribbles
aufbereitete Fotos der Scribbles auf Papier oder Screenshots der Scribbles inklusive der Erläuterungen, was bezweckt werden soll.
- Scribbles
- Webdesign - Übersicht und Anforderung an das Labor-Protokoll
- Block 1 - Kundengespräch und Besprechungsprotokoll
- Block 2 - Umsetzung grafisches Konzept
- Block 3 - Erstellung interaktiver Prototyp
- Block 4 - Präsentation Konzept und des Prototyp