Inhalt
Allgemeines zu JavaScript
JavaScript ist eine vielseitige und weit verbreitete Programmiersprache, die in erster Linie für Webentwicklung verwendet wird, aber auch darüber hinaus Anwendung findet. Hier sind einige der wichtigsten Einsatzgebiete von JavaScript:
- Interaktive Webseiten
- Webanwendungen (SPAs, PWAs)
- Serverseitige Programmierung (Node.js)
- Cross-Plattform-Entwicklung (Mobile Apps)
- IoT-Anwendungen
- Spieleentwicklung
- …
Die Syntax von JavaScript entspricht im Großen und Ganzen der Syntax von C.
Variablen in JavaScript
Eine Variable in JavaScript kann unterschiedliche Datentypen annehmen. Bei der Deklaration werden dafür die Schlüsselwörter let und const verwendet.
Das Schlüsselwort var ist nicht mehr gebräuchlich.
// Veränderliche Variablen
let zahl = 1;
let komma = 2.456;
let nickname = "Eva";
let flag = true;
const PI = 3.1415;
Kontrollstrukturen
Bedingungen, Schleifen, logische Operatoren, Switch-Anweisung funktionieren ebenfalls wie in C.
// Bedingungen
if (alter > 18) {
console.log (name + " ist volljährig.");
} else {
console.log (name + " ist noch nicht volljährig.");
}
// Schleifen
for (let i = 0; i < 5; i++) {
console.log("Durchlauf Nummer: " + i);
}
Funktionen in JavaScript
Funktionen werden mit dem Schlüsselwort function definiert und werden oft auch Methoden genannt.
Die Angabe eines Datentyps für den Rückgabewert ist nicht notwendig.
Hat eine Methode kein return-Statement, dann handelt es sich um eine Methode keinen Rückgabewert.
Ist das return-Statement vorhanden, so liefert die Methode einen Rückgabewert zurück.
// Funktion ohne Rückgabewert
function gibSummeAus (a, b){
alert ("Summe" + (a+b));
}
// Funktion mit Rückgabewert
function berechneSumme (a,b){
return (a + b);
}
// Funktionsaufrufe
gibSummeAus (7, 11); // Gib 18 aus
let summe = berechneSumme (9, 12); // Speichert den Wert 21 in der Variable summe
Aufgabenstellung
Es ist eine einfache Webapp zu erstellen, mit der die Grundrechnungsarten trainiert werden können.
 Der Rechentrainer soll über Dialog-Boxen realisiert werden.
Der Rechentrainer soll über Dialog-Boxen realisiert werden.
1. Addition
-
Dem Benutzer werden 5 Additionen zur Aufgabe gestellt, die er beantworten muss. Setze das Programm mit Hilfe des Befehls
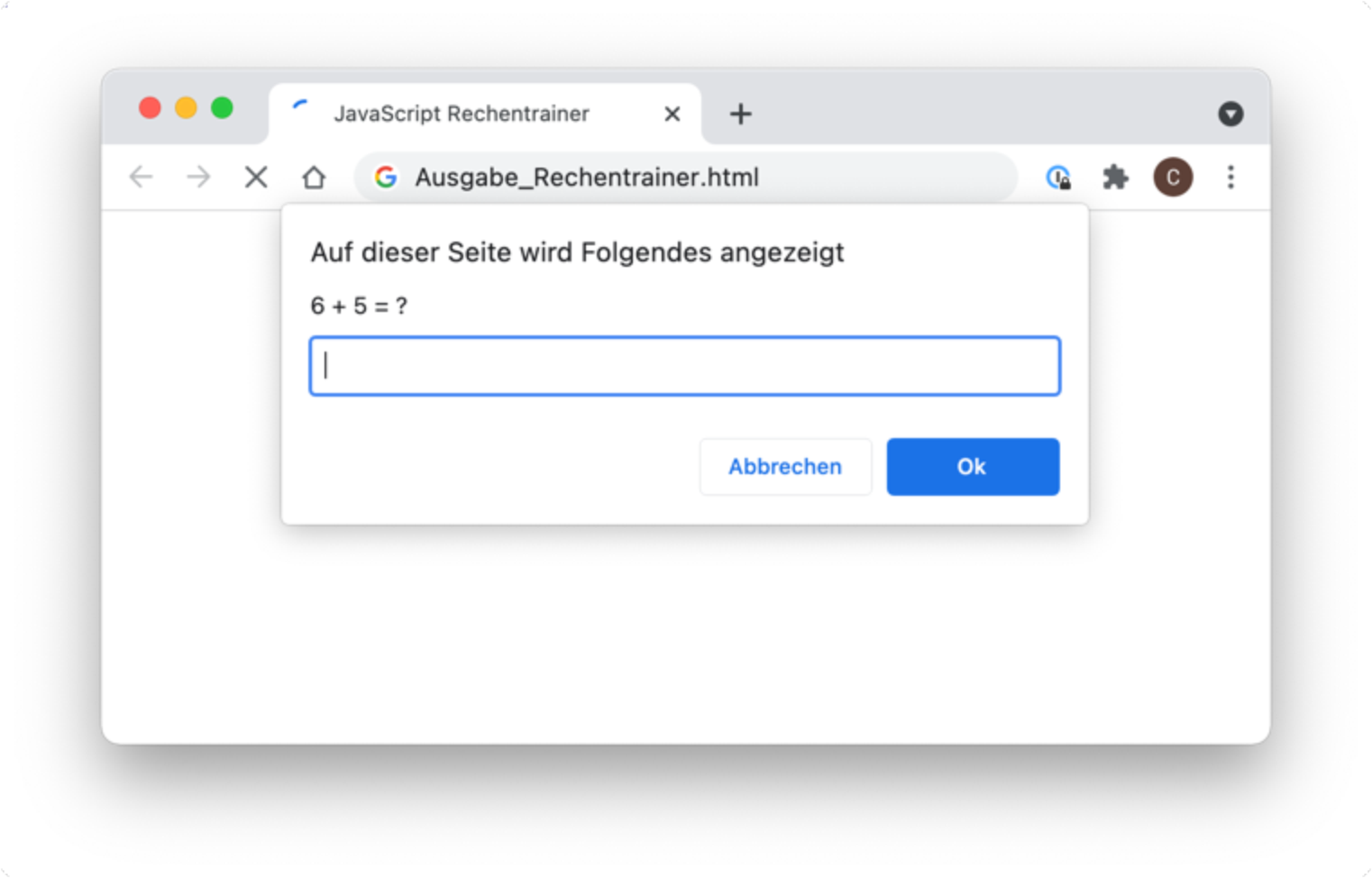
prompt()um. -
Gib im Anschluss die Anzahl der richtig beantworteten Aufgaben mit Hilfe des Befehls
alert()aus. -
Verwende die Funktionen
Math.random()(Zufallszahl generieren) undMath.floor()(Abrunden), um eine Zufallszahl zu generieren.
// JavaScript
let zahl;
zahl = Math.random() * 10; // Math.random() liefert eine Kommazahl zwischen 0 - 1
zahl = Math.floor( zahl ) + 1; // Math.floor() rundet eine Kommazahl ab
- Verwende die Funktion
parseInt(), um die Eingaben des Benutzers in Zahlen umzuwandeln.
// JavaScript
let zahl;
// Einlesen eines Strings - Annahme: "123"
zahl = prompt ("Gib eine Zahl ein ...");
alert ( zahl + 2 ); // Ausgabe: "1232"
// Umwandeln des Strings in eine Zahl (typecast auf Number() funktioniert auch)
zahl = parseInt ( zahl );
alert ( zahl + 2 ); // Ausgabe: 125
2. Freie Anzahl der Fragen
- Der Benutzer soll die Anzahl der Fragen selbst bestimmen können.
3. Weitere Grundrechnungsarten
- Es sollen Aufgaben aus den verschiedenen Grundrechenarten zufällig gestellt werden.
- Gib den Zwischenstand nach jeder Frage aus.
4. Auswahl der Grundrechenarten
- Der Benutzer soll eingeben können, welche Rechenart er trainieren möchte:
- Addition
- Subtraktion
- Multiplikation
- Division
- Mischung aus dem 4 Grundrechenarten
5. Zusatz / Erweiterungen
- Zeige das Ergebnis des Rechentrainers mit den Befehlen
document.write()unddocument.writeln()direkt im Browser an. - Zeige das Ergebnis in Form eines Balkens an.
Ressourcen
- mozilla.org - alert()
- mozilla.org - prompt()
- mozilla.org - confirm()
- mozilla.org - parseInt()
- mozilla.org - Math.random()
- mozilla.org - Math.floor()
- mozilla.org - Document.write()
- mozilla.org - Document.writeln()
- Aufgabe 1 - JavaScript Ein- und Ausgabe - Rechentrainer
- Aufgabe 2 - JavaScript debuggen - Ausgaben in der Konsole
- Aufgabe 3 - JavaScript und Events - Informationen auslesen
- Aufgabe 4 - JavaScript und Inhalte - Inhalte auslesen und verändern
- Aufgabe 5 - JavaScript und Arrays, Strings - Species-O-Mat
- Aufgabe 6 - JavaScript und Formulare - Währungsumrechner
- Aufgabe 7 - JavaScript und Timeout, Interval - Countdown
- Aufgabe 8 - JavaScript und CSS - Simple Game