Inhalt
Aufgabenstellung
 Das Document Object Model stellt den Aufbau einer Website dar.
Sobald eine Webseite geladen ist, interpretiert der Browser den Quelltext und erstellt das Document Object Model der Seite.
Das Document Object Model stellt den Aufbau einer Website dar.
Sobald eine Webseite geladen ist, interpretiert der Browser den Quelltext und erstellt das Document Object Model der Seite.
Mit JavaScript können wir nun dynamische Webseiten erstellen:
- HTML-Elemente auf der Seite verändern
- Eigenschaften der Elemente verändern
- CSS-Style der Elemente anpassen
- HTML Elemente löschen oder neue erstellen
- Auf bestehende Events reagieren oder neue Events erstellen
Erstelle ein Projekt entsprechend der Vorlage in der Datei dom_examples_emtpy.zip.
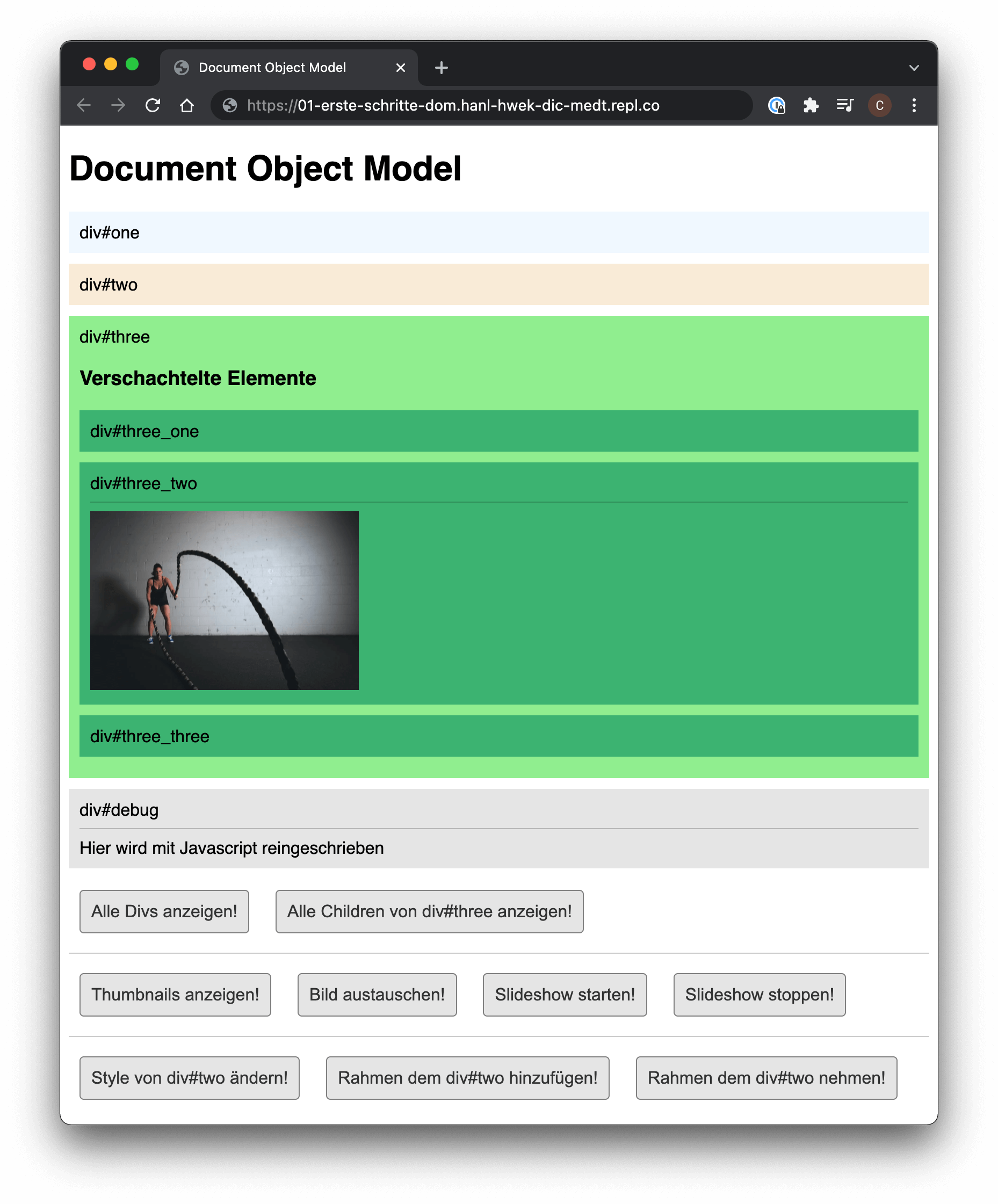
1. Zugriff auf HTML Elemente
Aufgabe 1: Auf alle Elemente eines bestimmten Tags zugreifen
- Beim Klick auf den Button
Alle Divs anzeigen!sollen die Anzahl aller, auf der Seite enthaltenen,<div>-Elemente sowie derenidin der Konsole ausgegeben werden.> // Konsole > Anzahl der div-Elemente auf der Seite: 7 > div - id: one > div - id: two > div - id: three > div - id: three_one > div - id: three_two > div - id: three_three > div - id: debug
Aufgabe 2: Auf die children eines Objekts zugreifen
- Beim Klick auf den Button
Alle Children von div#threesollen die Anzahl der im<div id="three">enthaltenen Kinder sowie deren Tag in der Konsole ausgegeben werden:> // Konsole > Anzahl der Children von div#three: 5 > 1. Element:SPAN > 2. Element:H3 > 3. Element:DIV > 4. Element:DIV > 5. Element:DIV
Ressourcen
2. Elemente verändern und erzeugen
Aufgabe 3: Erzeugen von TextNodes
- Erweitere die Aufgaben 1 und 2 aus Zugriff auf HTML Elemente so, dass die Ausgabe nicht in der Konsole passiert, sondern im
<div>mit derid="debug". Verwende die Befehledocument.createTextNode()undappendChild(), um die einzelnen Zeilen zu erstellen und demdivhinzuzufügen.// JavaScript // TextNode erzeugen let text = document.createTextNode ("Text der Zeilen ..."); // Text dem <div> mit der id="debug" hinzufügen let debug = document.getElementById("debug"); debug.appendChild ( text );
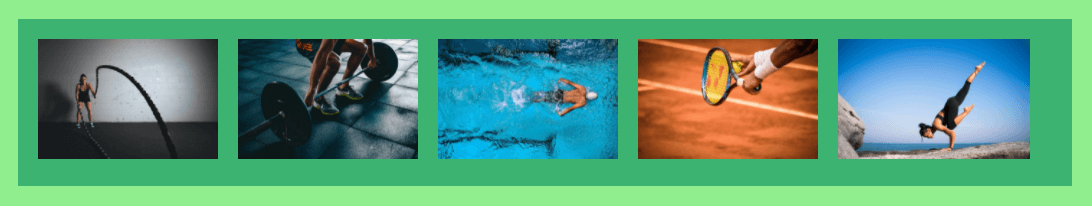
Aufgabe 4: Erzeugen der Thumbnails
- Beim Klick auf den Button
Thumbnails anzeigen!sollen Thumbnails aller Bilder angezeigt werden, die im globalen ArrayimageUrlsdefiniert sind. Die erstellten Bilder sollen in einem neu erzeugten<div>nach dem<div id="three_three">mit einer Breite von jeweils150pxangezeigt werden.
Aufgabe 5: Verändern von Objekt-Eigenschaften
- Beim Klick auf den Button
Bild austauschen!soll das Bild im<img id="img">ausgetauscht werden. Die Pfade zu den Bildern sind bereits im globalen ArrayimageUrlsangelegt. - Nach Klick auf den Button
Slideshow starten!soll das Bild im<img id="img">alle 3 Sekunden ausgetauscht werden. Ist das Ende des Arrays erreicht, so soll wieder beim ersten Bild begonnen werden. - Nach Klick auf den Button
Slideshow stoppen!soll der automatische Bildwechsel beendet werden.
Ressourcen
3. CSS-Style von HTML-Elementen verändern
Aufgabe 6: Verändern des Aussehen eines Elements
- Beim Klick auf den Button
Style von div#twoändern soll die Hintergrundfarbe des<div>mit derid="two"geändert werden. Verwende dazu die Eigenschaftstyle. - Beim Klick auf den Button
Rahmen dem div#two hinzufügen!soll dem<div>mit derid="two"die Klasse.borderhinzugefügt werden. Die Klasse soll inCSSangelegt werden, so dass ein Rahmen um das<div>dargestellt wird. Verwende dazu die EigenschaftclassList. - Beim Klick auf den Button
Rahmen dem div#two nehmen!soll dem<div>mit derid="two"die Klasse.borderentfernt werden, so dass das<div>wieder ohne Rahmen dargestellt wird.
Ressourcen
JavaScript - Teil 2
- Wiederholung - DTP-Einheitenumrechner
- Aufgabe 1 - Document Object Model - Erste Schritte
- Aufgabe 2 - Document Object Model - Bildergalerie
- Aufgabe 3 - Canvas2D - Winterlandschaft
- Aufgabe 4 - Canvas2D - Analoge Uhr
- Aufgabe 5 - Cookies - Aufzeichnen von Benutzerverhalten